Tutorial Photoshop Belajar 16 Dasar Photoshop
 |
| Tutorial Photoshop Belajar 16 Dasar Photoshop |
Tutorial Photoshop Belajar 6 Dasar Photoshop, dalam tutorial tentang cara menggunakan Photoshop, baik itu cara menggunakan Photoshop CS3, cara menggunakan Photoshop CS4, cara menggunakan Photoshop CS5, cara menggunakan Photoshop CS6, dan cara menggunakan Photoshop CC. tutorial photoshop keren, belajar photoshop dasar pdf, tutorial photoshop cs6, belajar photoshop gratis, tutorial photoshop pemula sampai mahir, belajar photoshop cs3, belajar photoshop 2021, kumpulan 35 tutorial photoshop untuk pemula.
Photoshop ialah piranti lunak ubah photo dan design yang paling luar biasa dengan beberapa hal yang dapat dilaksanakan, terhitung banyak alat yang terkadang terlihat hebat. Tetapi Photoshop tidak cuma untuk sejumlah profesional. tutorial photoshop keren, belajar photoshop dasar pdf, tutorial photoshop cs6, belajar photoshop gratis, tutorial photoshop pemula sampai mahir, belajar photoshop cs3, belajar photoshop 2021, kumpulan 35 tutorial photoshop untuk pemula.
Dengan sedikit kontribusi, Anda bisa secara mudah mengajari diri Anda bagaimana memakainya untuk membuat grafis yang memikat dan cantik. Berikut saya coba memberi tutorial dan panduan mengenai langkah memakai Photoshop untuk yang baru memulai. Baik itu cara menggunakan Photoshop CS3, cara menggunakan Photoshop CS4, cara menggunakan Photoshop CS5, cara menggunakan Photoshop CS6, dan cara menggunakan Photoshop CC.
Waktunya kita belajar Photoshop.
16 Dasar Photoshop Yang Harus Kamu Tahu
16 Dasar Photoshop Yang Harus Kamu Tahu, untuk kali ini saya memperkenalkan hal - hal dasar yang harus kalian ketahui.bisa dibilang ini kategori PENTING..!!
sebab apa ?? sebab saat kita mempelajari sesuatu kita HARUS mengerti DASAR nya terlebih dahulu.
jika tidak pasti kerepotan sendiri ...!!!
kek iklan yaa... ckckckckckc
"min kapan belajarnya??"
okee... okkkeee
yang tenang dong .... :V
mungkin seharusnya judul artikel ini bukan BELAJAR tapi MENGENAL
sebab ada yang bilang Tak Kenal Maka Tak Faham.
"Tak Sayang min Tak Sayang"
yahhh... itu kan buat Gebetan kalo buat Photoshop ya beda.
"iyalah min .... kapan belajarnya?? eh mengenalnya??"
okelah biar mimin gak nulis banyak - banyak kita langsung saja cek gambar dibawah ini...
 |
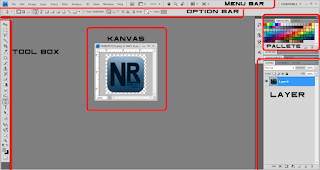
| 6 Dasar Photoshop Yang Harus Kamu Tahu |
dari gambar di atas kalian pasti mengerti yang akan kita bahas ada 6 hal :
- Menu Bar
- Tool Box
- Option Bar
- Kanvas
- Panel
- Layer
6 hal ini lah yang harus kalian ketahui. dan saya yakin kalian akan bertanya seperti ini.
"min di gambar gak ada panel?? terus itu pallete sama layer buat apa??"
sabar dong... silahkan membaca dibawah ini, kalau bisa sambil di buka Photoshopnya.
1. Menu Bar Dasar Photoshop
| Tutorial Photoshop Bab Dasar, Menu Bar Dasar Photoshop |
Menu Bar ini adalah tampilan menu bar dan sesuai dengan namanya disini buuuuanyak sekali menu.
dari menu file, menu edit, menu layer dan masih banyak lagi.
di setiap menu pun juga masih banyak varian macam minuman 1.000 di abang jual es :V .
contohnya : di saat kalian klik Menu File nanti akan muncul New,Open,Save,Save as,Exit etc mirip seperti Ms.Word DKK dan untuk Menu lain pun juga begitu.. kalo gak percaya coba saja cek.
2. Tool Box Dasar Photoshop
 |
| Tutorial Photoshop Bab Dasar, Tool Box Dasar Photoshop |
Tool Box atau kita sebut saja tempatnya alat ( Tool ), sesuai dengan namanya disini banyak sekali tool.
contoh Move Tool,Brush Tool,Erase Tool dan masih banyak lagi.
3. Option Bar Dasar Photoshop
| Tutorial Photoshop Bab Dasar, Option Bar Dasar Photoshop |
untuk Option Bar ini berhubungan dengan Tool yang berada di Tool Box. kenapa begitu?? karena saat kita mengaktifkan Tool di Tool Box, Option Bar akan berubah dan akan muncul tool tambahan sesuai dengan Tool yang diaktifkan dan setiap tool akan berbeda tampilan di Option Bar.
gakk percaya??
praktekin gih...
4. Kanvas Dasar Photoshop
 |
| Tutorial Photoshop Bab Dasar, 4. Kanvas Dasar Photoshop |
Kanvas intinya adalah tempat lembar kerja di Photoshop.
jika kalian membuka 2 foto di Photoshop maka akan ada 2 lembar kerja, seperti itulah fungsinya.
5. Panel Warna & Swatch Dasar Photoshop
 |
| Tutorial Photoshop Bab Dasar, Panel Warna & Swatch Dasar Photoshop |
Apa Manfaatnya: Alat Warna dan Swatch memungkinkannya Anda memakai, melakukan modifikasi, mengopi, dan simpan warna custom untuk content Anda. Walau ini kemungkinan terlihat seperti komponen yang cukup terang, dia sebetulnya mempunyai feature hebat yang hendak membuat content visual Anda masih tetap hidup dan menjadikan satu pola warna Anda.
Di Mana Terletak: Alat Warna dan Swatch mempunyai modul sendiri di pojok atas kanan monitor Photoshop Anda, secara standar.
Untuk membikin warna custom Anda sendiri:
Membuka Colour Picker dengan mengeklik 2x pada kotak sisi atas baik di modul Warna, atau di menu di samping kiri.
Disana, Anda akan menyaksikan spektrum warna vertikal dengan slider di atasnya, yang bisa Anda samakan untuk membikin warna custom Anda sendiri. Atau, bila Anda telah mempunyai warna tertentu yang Anda ketahui nilai heksinya (misalnya # 1fb1ee), selanjutnya masukan dalam kotak yang pas untuk mendapati warna itu secara automatis. Anda dapat pilih contoh warna berdasar nilai RGB atau CMYK.
Warna apa saja yang Anda bikin bisa dipertambah ke "Swatch" bila Anda mengklik "Add to Swatch."
Strategi Pro: Mengambil warna perusahaan atau warna merek Anda dan taruh sebagai "Swatch" hingga Anda bisa merekomendasikan dan memakainya kembali setiap Anda membuat desain content visual Anda.
untuk Panel sendiri bermacam - macam contoh gambar diatas Panel Pallete dan Panel Layer. untuk memunculkan Panel kalian bisa klik Window di Menu Bar. itu dari Panel 3D - Tool Presets bisa kalian munculkan semua. tapi saran saja untuk Panel lebih baik Panel yang sering digunakan saja seperti Layer,Color,Navi,Action,History soalnya kalo kebanyakan Panel yang muncul gak enak di pandang.
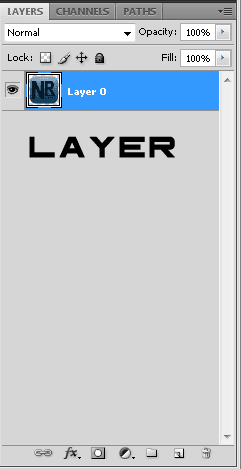
6. Layer Dasar Photoshop
Apa Manfaatnya: Layer bisa dipakai untuk gambar, text, sapuan kuas, warna background, skema, dan filter.
Saya sukai berpikiran mengenai layer sebagai lembar kaca yang ditumpuk di atas keduanya yang hendak Anda pakai untuk membikin produk akhir. Tiap helai bisa diubah secara individu tanpa memengaruhi project keseluruhannya, yang bisa mengirit beberapa waktu saat lakukan pengoreksian untuk tiap-tiap komponen diagram Anda.
Layer ialah komponen Photoshop yang terpenting - dan, menurut saya, mereka adalah argumen kenapa beberapa orang mengusung tangan mereka dengan frustrasi. Tapi demikian Anda pahami langkah kerjanya, saya janji mereka akan membuat hidup Anda lebih gampang.
Di Mana Terletak: Layer mempunyai modul sendiri di pojok kanan bawah monitor Photoshop Anda, secara standar. Anda dapat mengaksesnya dengan mengeklik "Layer" di bilah menu atas.
Pro Panduan: Selalu berikan nama layer Anda. Menyimpan dengan teratur akan menolong Anda masih tetap sehat, terlebih bila Anda mendapati diri Anda kerjakan project dengan sebagian besar layer.
Untuk menambahkan atau hapus layer:
Dari bilah menu atas, tentukan Layer> New> Layer...
Untuk pilih layer:
Layer yang diputuskan disoroti dengan warna biru. Untuk mengubah sisi tertentu dari gambar Anda, Anda harus pilih layer tertentu.
Anda akan menyaksikan ada lambang "mata" dari sisi tiap layer: Click lambang itu untuk menghidupkan dan mematikan mata, hingga mengganti visibility layer saat Anda bekerja.
Untuk menggandakan layer:
Pertama, tentukan layer atau group di panel Layer. Seterusnya, geret layer atau group ke tombol Create a New Layer, atau click kanan layer untuk pilih "Duplikasi Layer" atau "Duplikasi Grup." Masukan nama untuk layer atau group baru, dan click OK.
Anda bisa lakukan beragam hal kece dengan susunan - dan yakin atau mungkin tidak, membuat animasi GIF ialah satu diantaranya.
7. Font dan Alat Text Dasar Photoshop
Apa Manfaatnya: Alat Text memungkinkannya Anda menambah font custom ke database Anda, dan memberikan Anda akses ke penataan font tingkat menengah yang memberikan text Anda style yang serius.
Di Mana Terletak: Toolbar di samping kiri Anda, di dekat sisi bawah. Sesudah Anda mengeklik icon alat Text, semua penataan dan pilihan font akan ada pada bagian atas monitor Anda. Penataan ini memungkinkannya Anda mengganti font, ukuran font, dan jarak antara watak, tinggi, lebar, warna, dan style. Yakinkan untuk pilih susunan text yang Anda harapkan untuk mengubahnya.
Untuk menambah text ke diagram Anda: Alat text berperan seperti alat text yang lain Anda pakai. Click icon "T" di bilah segi kiri, geret kotak text di atas tempat tertentu yang Anda harapkan text-nya ada, dan Anda siap untuk pergi.
Setiap Anda membuat kotak text, Photoshop akan hasilkan layer karena itu. Anda bisa pilih warna, ukuran, guratan, style font, dan beragam pilihan lain untuk menggantinya.
Selainnya Photoshop tawarkan beragam jenis font, Anda dapat memasang font Anda sendiri dengan mengambil dengan gratis, dan memasang font baru Anda di Photoshop hingga Anda dapat memakainya.
8. Brush Tool dan Pilih Brushes Dasar Photoshop
Apa Manfaatnya: Sama dengan font, Anda bisa menambah brush khusus Anda yang bebas royalti. Dengan penataan brush, Anda bisa mengganti ukuran, wujud, dan transparan sapuan brush Anda untuk capai beberapa dampak visual yang lain.
Brush ialah langkah yang baik untuk menambah beberapa dialek visual ke content Anda. Photoshop mengawali dengan opsi brush bagus yang bisa Anda pakai untuk bersihkan diagram dan membuat efek-efek visual dasar.
Di Mana Terletak: Bilah alat di samping kiri.Sesudah Anda mengeklik icon Brush Tool, semua penataan dan pilihan brush akan ada pada bagian atas monitor Anda. Penataan ini memungkinkannya Anda mengganti ukuran brush, opasitas, flow, dan lain-lain.
Untuk memakai brush tool, Brush tool benar-benar pas untuk menambah dialek design ke beberapa konten Anda. Saat memakai brush, saya selalu merekomendasikan untuk menambah susunan baru supaya Anda tidak melukis di atas komponen yang lain. Anda bisa pilih warna dari koleksi photo Anda, atau memakai warna custom.
Mengganti penataan brush bisa memberi penampilan dan style Anda yang paling berlainan. Tidak boleh takut untuk bermain sedikit dengan semua brush custom Anda.
9. Select Tool Dasar Photoshop
Select Tool Dasar Photoshop, Apa Manfaatnya: Saat dipakai secara benar, alat ini akan biarkan Anda pilih komponen pribadi, semua diagram, dan tentukan apa yang disalin, dipotong, dan ditempelkan ke diagram Anda.
Di Mana Terletak: Bilah alat di samping kiri. Select Tool dikenali sebagai salah satunya alat paling dasar, tetapi membuat frustasi untuk dipakai di Photoshop. Hal pertama kali yang harus Anda kenali ialah itu cuman akan berperan bila layer disoroti . Maka, bila saya ingin menggunting atau mengopi sepotong Layer 4, Layer 4 harus disoroti pada bilah alat Susunan saya. Tempat yang disoroti diikuti dengan garis putus-putus.
Sesudah Anda ingat untuk memerhatikan layer yang mana Anda pakai, Select Tool jadi lebih gampang dipakai. Pertama, sorot tempat opsi Anda. Selanjutnya, cukup click kanan dan memutuskan apa yang ingin Anda kerjakan dari menu yang ada. Misalkan, Anda bisa menggunting object dari layer sekarang ini dan membuat layer Anda sendiri.
Langkah pilih gambar untuk dimasukkan pada diagram Anda, Membuka gambar yang ingin Anda pakai di Photoshop, dan pakai Select Tool untuk tentukan seberapa banyak gambar yang ingin Anda tulis. Sesudah Anda pilih tempat gambar, cukup tulis tempat itu.
Seterusnya, membuka tab untuk project Anda sekarang ini dan lekatkan sebagai layer baru. Sorot layer object yang ingin Anda tentukan. Anda bisa mengalihkan banyak object sekalian dengan menyoroti beberapa layer.
Selanjutnya, click kanan opsi Anda, dan Anda mempunyai beberapa pilihan, terhitung:
- Pilih "Layer lewat Copy" untuk mengopi object dari layer ini dan membuat layernya sendiri.
Untuk pilih semua diagram Anda dan mengikutkan semua lapyer, sorot semua lapyer dan pakai Select Tool. Sesudah Anda tentukan tempat untuk mengopi, pakai bilah menu pada bagian atas dan click "Ubah"> "Copy Merged." Ini akan mengopi semua diagram hingga Anda bisa melekatkannya sebagai layernya sendiri. - Pilih "Free Transform" untuk rasio, memutar, mengalihkan, dan membalik opsi Anda. (Saksikan Move Tool pada bagian selanjutnya dari posting ini bila Anda membutuhkan kontribusi selanjutnya mengenai ini.).
Satu trick yang betul-betul bagus yang bisa Anda kerjakan secara "Free Transform" dengan menumpangkan tangkapan monitor PDF untuk membikin gambar yang terlihat 3D, sama seperti yang ada berikut ini. Anda bisa mendapati gambaran singkat beberapa langkah berikut ini.
10. Move Tool Dasar Photoshop
Apa Manfaatnya: Move Tool ialah alat yang cukup fundamental yang memungkinkannya Anda untuk mengalihkan komponen-komponen individu dari diagram Anda.
Move Tool berperan pada tiap susunan, dan pada diagram keseluruhannya - bila (ingat langkah lakukan ini ?), Anda menyoroti semua layer Anda. Ini bermanfaat saat Anda berusaha untuk menempatkan gambar, text, dan komponen design yang lain.
Di Mana Terletak: Bilah alat di samping kiri, pada bagian atas. Untuk memakai Move Tool, Click Icon Move Tool dari bilah menu samping kiri dan cukup ambil object yang ingin Anda alihkan. Untuk mengalihkan semua object pada sebuah susunan, cukup sorot layer dan pakai Move tool. Anda dapat mengeklik kanan object untuk pilihan tambahan.
Untuk rasio, perputaran, mengalihkan, dan flip. Free Transform tool memungkinkannya Anda menghitung, memutar, mengalihkan, dan membalik komponen apa saja di layer atau layer opsi Anda. Pakai pintasan CTRL + T atau Command + T (untuk Mac) untuk mengawali Free Transform, dan check pilihan yang ada pada bagian atas monitor Anda. Tahan tombol SHIFT sekalian mengganti untuk menjaga pembagian komponen Anda.
11. Zoom Tool Dasar Photoshop
Apa Manfaatnya: Zoom Tool memungkinkannya Anda membesarkan tempat dan memperkecil tempat tertentu dari satu gambar.
Di Mana Terletak: Di bar menu atas, tentukan View > Zoom In atau View > Zoom Out. Untuk memakai Zoom Tool, Tentukan pilihan zoom dari menu "View" (sama seperti yang diperlihatkan di atas). Untuk memakai pintasan keyboard, tahan ALT (PC) atau Command (Mac) dan pencet + untuk membesarkan, dan ALT (PC) atau Command (Mac) dan pencet - untuk mengecilkan.
12. Penghapus atau Eraser Tool Dasar Photoshop
Apa Manfaatnya: Penghapus Dasar atau Eraser Tool berperan benar-benar serupa dengan alat kuas atau brush tool. Anda bisa mengganti ukuran dan kekerasan ujung penghapus untuk capai beragam dampak. Latar belakang Eraser memakai ketidaksamaan warna untuk menolong Anda hapus tempat background yang tidak diharapkan dari gambar Anda.
Penghapus atau Eraser Tool adalah alat paling bermanfaat di Photoshop. Ya, saya pahami ini secara tehnis cuman penghapus, tapi Anda tak pernah memakai penghapus semacam ini.
Di Mana Terletak: Bilah alat di samping kiri.Untuk memakai Penghapus Dasar, Sesudah Anda mengeklik icon Penghapus, semua penataan akan ada pada bagian atas monitor Anda. Penataan ini memungkinkannya Anda mengganti ukuran penghapus, kekerasan, dan faktor lain dari alat ini.
Seperti umumnya alat di Photoshop, penghapus cuman berperan pada layer yang diputuskan secara eksklusif. Yakinkan Anda mempunyai layer yang ingin Anda tentukan saat sebelum Anda mulai hapus.
Untuk memakai Penghapus Latar Belakang, Alat ini ialah fenomena yang mengirit waktu. Anda bisa menyaksikan begitu gampangnya hilangkan warna background dari gambar. Ini benar-benar menolong bila Anda memerlukan object dengan background terbuka.
Untuk memakai Penghapus Latar, click dan tahan icon penghapus sampai menu geser muncul. Tentukan "Latar belakang Eraser."
Saat ini Anda siap lakukan penghilangan serius. Samakan ukuran Latar belakang Eraser, dan cukup click warna yang ingin Anda hapus dari layer yang diputuskan. Ingat untuk pilih layer yang ingin Anda hapus.
13. Alat Crop Dasar Photoshop
Apa Manfaatnya Alat Crop memungkinkannya Anda menggunting gambar. Ini berperan seperti alat pemotong apa saja yang sempat Anda jumpai: Cukup tentukan tempat Anda dan potong.
saya mengetahui ini ialah alat dasar, tapi Anda akan mendapati diri Anda memakai ini sekerap alat lain apa saja di Photoshop, khususnya saat Anda sudah menuntaskan diagram dan perlu bersihkan beberapa ruangan kosong di pinggirnya.
Di Mana Terletak: Bilah alat di samping kiri, Untuk memakai alat Crop. Tentukan icon yang diperlihatkan pada tangkapan monitor dari bilah menu samping, dan geret kotak di atas tempat yang ingin Anda potong. Untuk sesuaikan kotak potong, cukup click dan geret kotak jangkar kecil disebelah dan pojok kotak.
Anda bisa membuat ukuran kanvas Anda semakin besar dari yang semestinya hingga Anda bisa memberikan Anda semakin banyak ruangan untuk mengalihkan komponen design Anda, dan mengguntingnya ke ukuran yang pas selanjutnya.
14. Fill Tool Dasar Photoshop
Apa Manfaatnya: Fill Tool, awalnya ialah alat Paint Bucket, isi tiap tempat padat dengan warna opsi Anda. Ini baik untuk background yang kompak atau memberi warna tempat yang luas. Ini dapat juga dipakai untuk mengaplikasikan skema pada gambar Anda. Alat Gradient dalam alat Fill memungkinkannya Anda membuat dampak background yang baik dan sirna dari warna opsi Anda.
Di Mana Terletak: Pada bilah menu atas, tentukan Layer > New Fill Layer. Disana, Anda mempunyai pilihan untuk pilih "Kompak Colour," "Gradient," atau "Pattern."
Untuk isi tempat yang padat dengan warna. Pertama, tentukan layer yang ingin Anda isikan dengan warna kompak. Selanjutnya, dari bilah menu atas, tentukan Layer > New Fill Layer > Kompak Colour... Disana, jendela "New Layer" akan ada dan minta Anda untuk memberikan nama layer pengisian warna baru. Tidak boleh cemas mengenai pilih warna yang Anda harapkan waktu itu - cukup berikan nama layer dan pencet "OK."
Seterusnya, jendela Colour Picker akan ada. Di sini, Anda bisa pilih warna kompak yang ingin Anda isi. Karena saya pilih susunan background untuk diisi (yakni warna langit dalam diagram saya), warna yang saya tentukan di Colour Picker tentukan warna langit:
Untuk mengaplikasikan skema atau patterns ke gambar Anda, Pola-pola ini bisa dibikin dengan manual bila Anda mempunyai waktu dan kesabaran, atau Anda bisa mendapati beragam skema atau patterns bebas royalti yang ada untuk didownload lewat penelusuran Google.
Untuk mengaplikasikan skema atau patterns, pertama tentukan layer yang ingin Anda isikan dengan skema. Selanjutnya, dari bilah menu atas, tentukan Layer > New Fill Layer > Pattern. Disana, jendela "New Layer" akan ada dan minta Anda untuk memberikan nama layer pengisian warna baru. Tidak boleh cemas mengenai pilih warna yang Anda harapkan waktu itu - cukup berikan nama layer dan pencet "OK."
Seterusnya, Anda akan menyaksikan jendela "Pattern Fill" ada. Disana, Anda bisa pilih skema dan nilainya. Karena saya sudah pilih layer background untuk diisi (yakni warna langit dalam diagram saya), skema yang saya tentukan dalam Skema Isi mengganti langit:
Untuk memakai alat Gradient, Untuk mengaplikasikan gradien, pertama tentukan layer yang ingin Anda isikan dengan skema. Selanjutnya, dari bilah menu atas, tentukan Layer > New Fill Layer > Gradient. Disana, jendela "New Layer" akan ada dan minta Anda untuk memberikan nama layer pengisian warna baru. Tidak boleh cemas mengenai pilih warna yang Anda harapkan waktu itu - cukup berikan nama layer dan pencet "OK."
Seterusnya, jendela "Gradient Fill" akan ada. Bermain dengan pilihan ini, terhitung style, pojok, dan rasio. Untuk pilih gradien yang lain dari yang dijajakan secara standar, click pertanda panah disebelah kanan dari gradien standar untuk buka Gradient Editor, diperlihatkan berikut ini:
15. The Eyedropper Dasar Photoshop
Apa Manfaatnya: Alat kecil yang bermanfaat ini memungkinkannya Anda mengekstrak dan memakai warna apa saja dari gambar apa saja di Photoshop.
Di Mana Terletak: Bilah alat di samping kiri. Untuk memakai alat Eyedropper, Tentukan icon dari sidebar. Seterusnya, mencari warna yang ingin Anda konsentrat, dan cukup click tempat itu untuk mengkloning warna.
Sesudah Anda mengekstrak berwarna, Anda akan menyaksikannya memperlihatkan ke-2 nya di modul Colour di atas kanan monitor Anda, dan sisi bawah sidebar kiri. Anda bisa mengeklik 2x kotak warna itu untuk munculkan pemilih warna kelanjutan, di mana Anda selanjutnya bisa sesuaikan dan simpan warna ke swatch untuk pemakaian di periode kedepan.
16. Blending Options Dasar Photoshop
Apa Manfaatnya: Blending Options meliputi beberapa feature untuk tingkatkan penampilan atau diagram Anda. Misalkan, Anda bisa memakai dampak "Outer Glow" untuk membikin huruf terlihat seperti bersinar. Atau Anda dapat memakai dampak "Turun Shadow" untuk menambah bayang-bayang ke huruf Anda. Sempatkan diri untuk bermain dengan semua dampak layer dan cari info yang mana mengelitik kesayangan Anda.
Di Mana Terletak: Dari menu bar sisi atas, tentukan Layer > Layer Model > Blending Options... Anda dapat mengeklik 2x layer apa untuk munculkan pilihan untuk layer tertentu.
Untuk memakai Blending Options, Pertama, tentukan layer yang Anda harapkan untuk mengaplikasikan pilihan dan dampak pencampuran Anda. Selanjutnya, membuka pilihan pencampuran Anda dan tentukan pilihan yang ingin Anda aplikasikan. Dengan beragam opsi yang ada, Anda bisa capai beberapa dampak yang paling baik untuk menuntaskan grafis Anda. Bergembiralah sama ini dan melakukan eksperimenlah pada beragam susunan, gambar, dan text.
untuk pengenalan dasar Photoshop saya rasa cukup.
jika masih bingung silahkan komentar dibawah yang penting sopan dan gak spam koment.
dan terimakasih telah membaca artikel saya tentang Tutorial Photoshop Belajar 6 Dasar Photoshop ini.
Semoga artikel ini bermanfaat dan salam Ps_Art.